Text Animator
Text Animator is a tool for adding animation to text and UI dialogs. It works with TextMeshPro, which is also included in the SDK. This package is installed by default in the Genies Experience SDK and ready to use.
Read the Text Animator's documentation for more information.
Text Animator Component
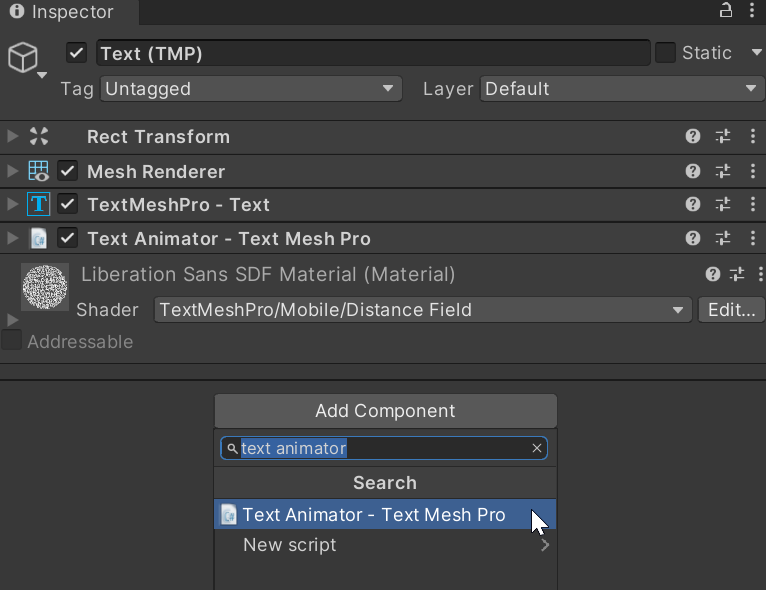
To use the Text Animator tool, a Text Animator - Text Mesh Pro component should be added to a TextMeshPro GameObject (2D or 3D). The properties in that component will control the text animation behaviors.

Typewriter Component
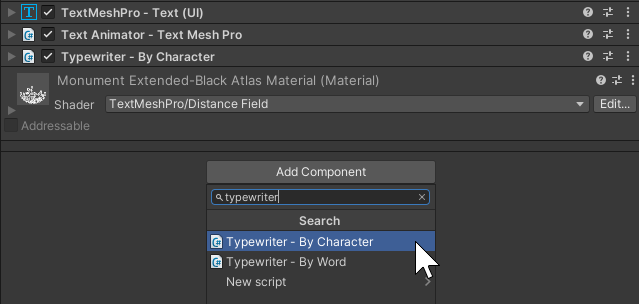
The Typewriter component allows developers to animate text appearance. This requires the Text Animator component and has two options for typing by character or word.

Example using Text Animator
Here is an example of animating text using Text Animator and TextMeshPro.
Create TextMeshPro Object
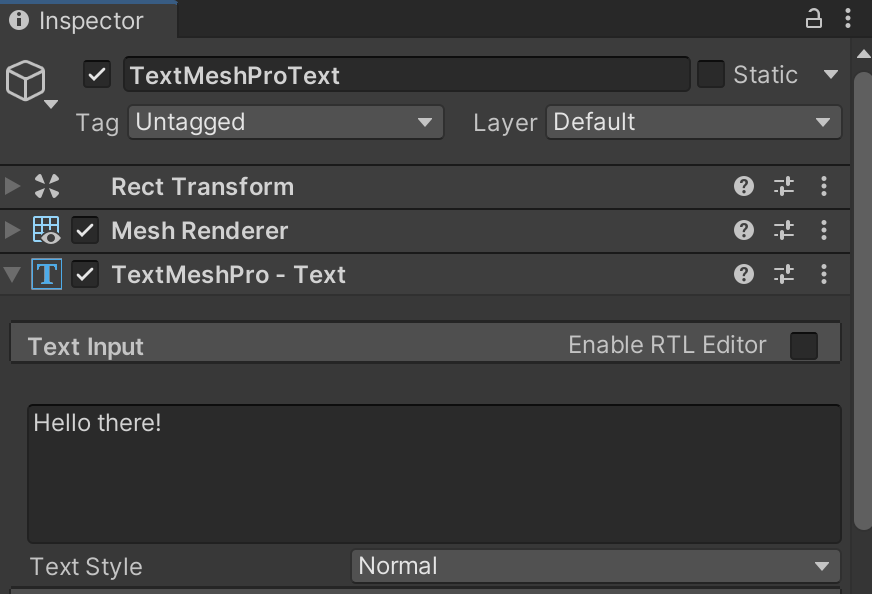
Start by right-clicking the Hierarchy and selecting 3D Object > Text - TextMeshPro. This will create a new GameObject with the TextMeshPro components.
In the Inspector window, add some text to the Text Input property on this TextMeshPro GameObject.

Make sure you move the TextMeshPro GameObject in the scene until you can see it in the Game window.
Add Text Animator Component
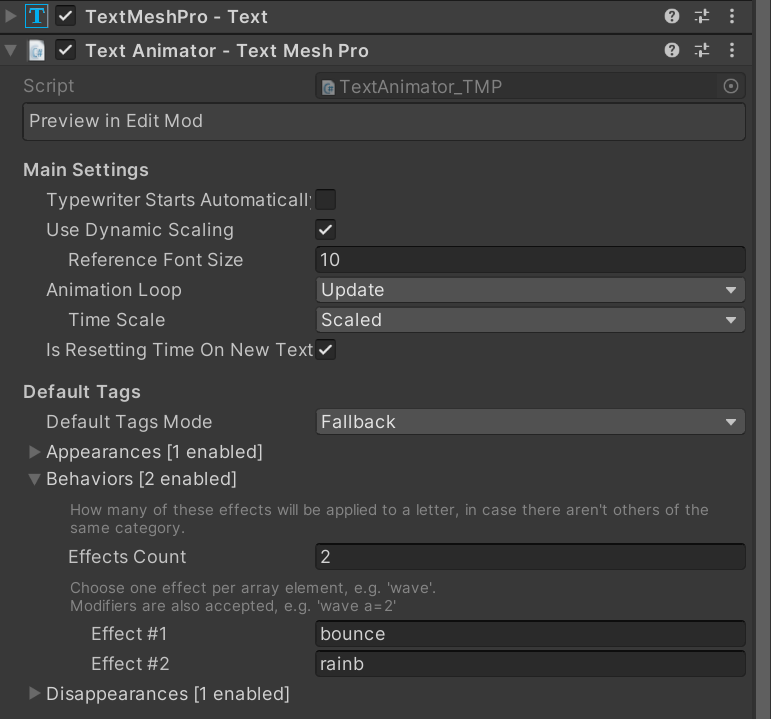
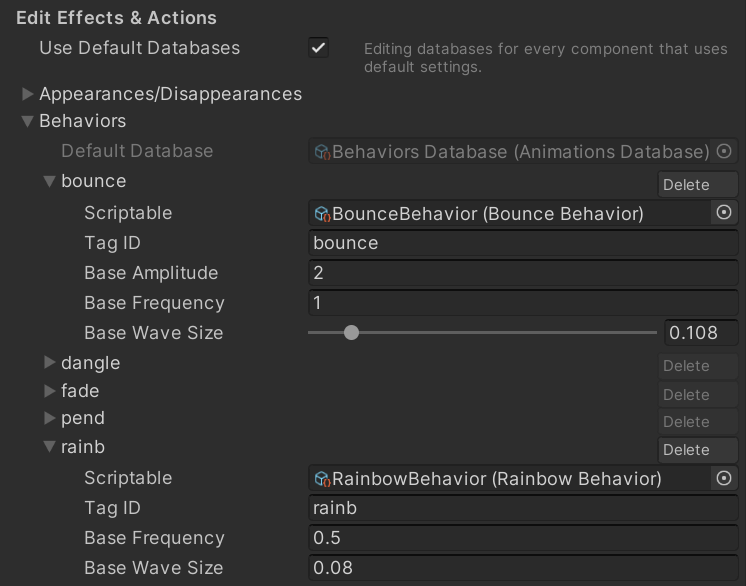
Add a Text Animator - TextMeshPro component to the TextMeshPro GameObject. Increase the Behavior's Effects Count to 2 and then add bounce and rainb to the effects list.

Edit the Behaviors
Further down, there are properties to edit the behaviors. Feel free to change the values as you see fit.

Test the Project
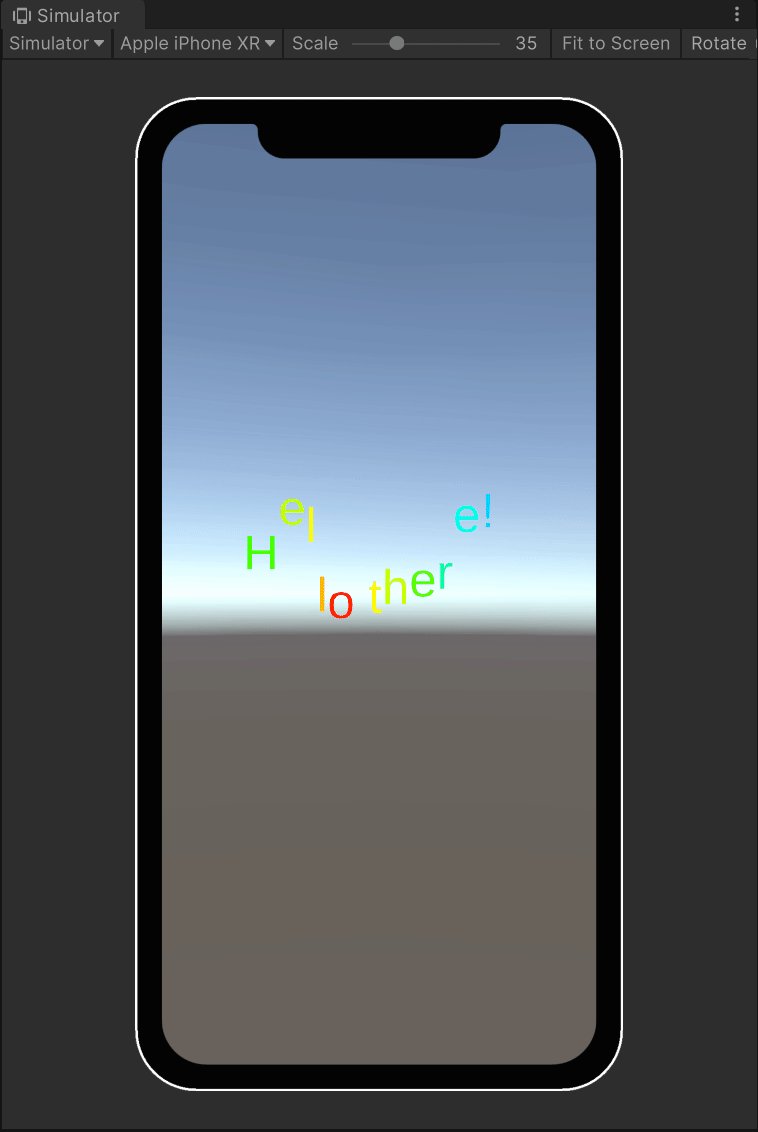
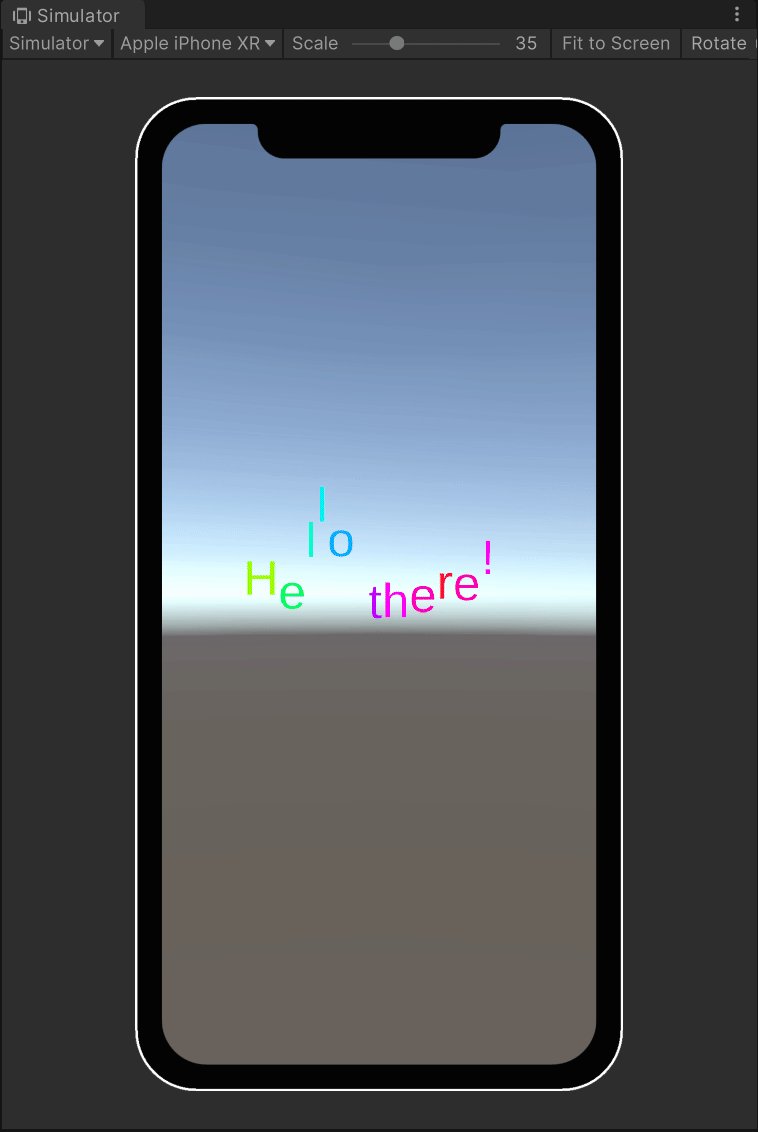
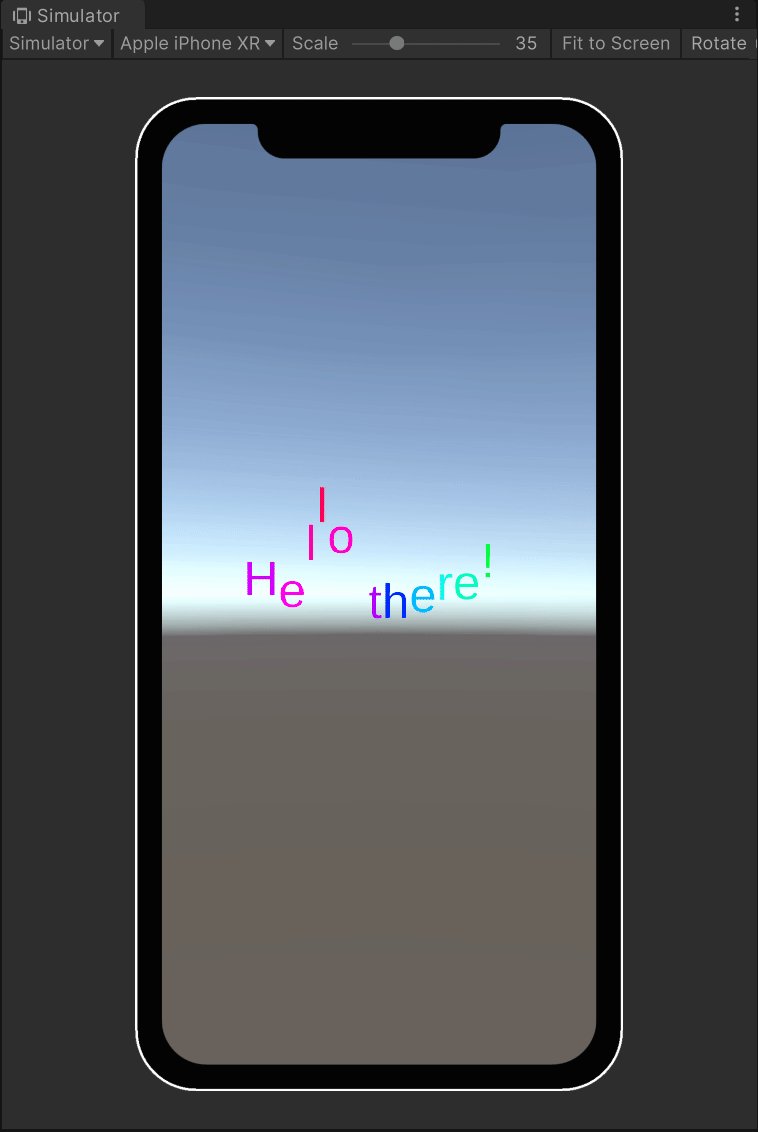
Press Play and your text will start animating the behaviors you set.

TypeScript Usage
Most (if not all) of the API from the Text Animator's documentation is accessible with TypeScript..
Package
In order to use certain libraries from the Text Animator API, you will need to import from the Febucci.UI package, like so:
import { TextAnimator_TMP } from "Febucci.UI";
Example
Here is an example script that starts a Typewriter text animation and waits until all the letters are shown:
import { TypewriterCore } from "Febucci.UI.Core";
import { TextAnimator_TMP } from "Febucci.UI";
import { MonoBehaviour, WaitForSeconds } from "UnityEngine";
export default class MyScript extends MonoBehaviour {
@SerializeField private textAnimator: TextAnimator_TMP;
@SerializeField private typewriter: TypewriterCore;
private Start() : void {
this.typewriter.ShowText("Welcome to my game!")
this.StartCoroutine(this.WaitForLetters())
}
*WaitForLetters() {
while (!this.textAnimator.allLettersShown) {
yield new WaitForSeconds(0)
}
console.log("All letters shown!");
}
}