Creating a Game Loop
This page will setup a basic scene and a manager script for the game loop.
The Game Loop
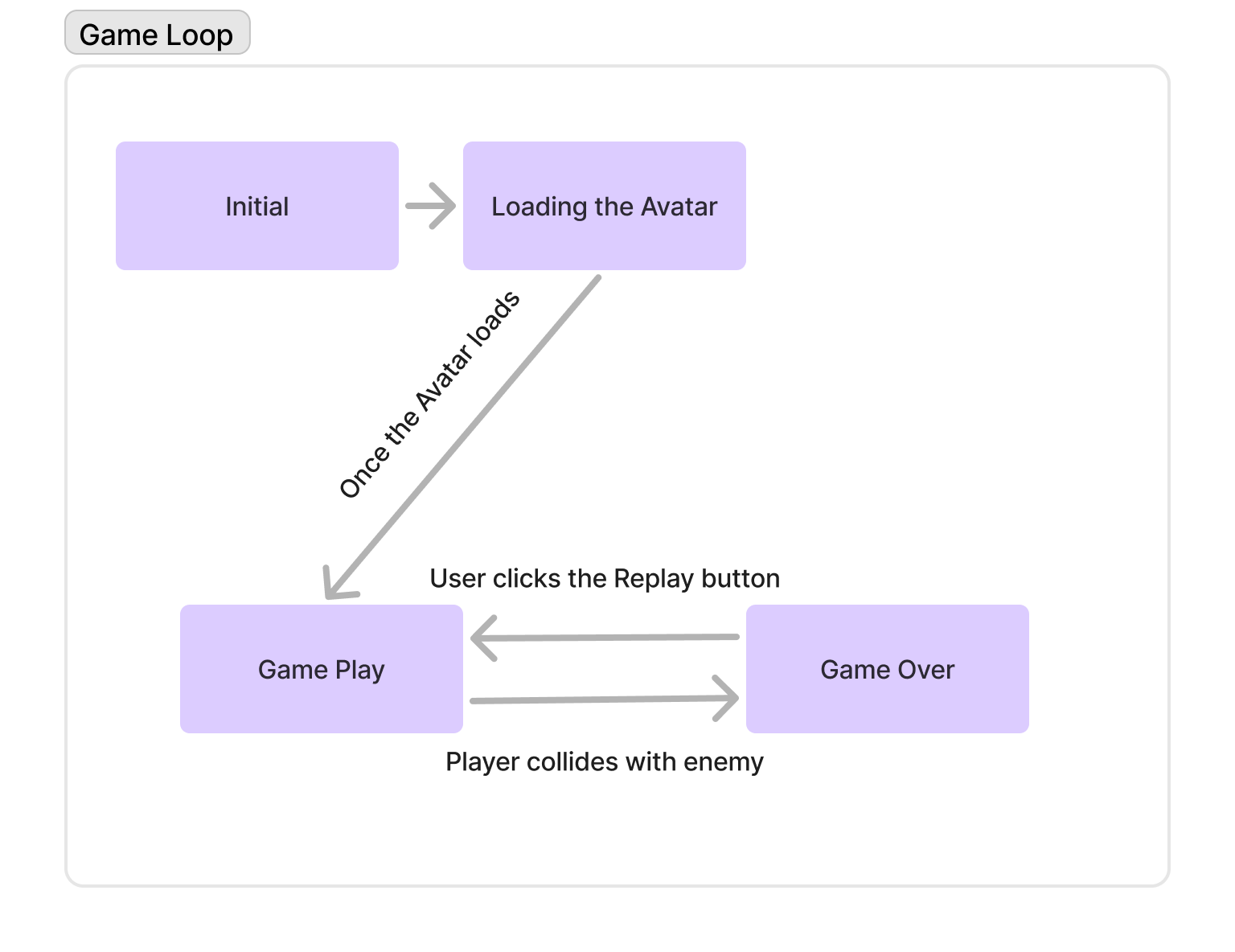
The game loop will have different states such as waiting for the Avatar to load, the game is playing, the game is over. The game will also need transitions to determine when to move from one state to another such as the player colliding with an enemy transitions the game to end. This is known as a state machine and is common when creating a game loop.
Here is the Infinite Runner game loop diagram:

Setup the Scene
Create the Scene
Open a Unity project that has the Genies SDK set up. Create a new scene in the project and save it in the Assets > Experience folder.
Check out the Getting Started tutorial to set up the Genies SDK inside a Unity project.
Open the Simulator Window
The Game window has an option for Simulator mode in the top left corner. Select this mode and choose a mobile device you can test on.
Add a Ground Plane
In the Hierarchy, press the Create button and select 3D Object > Plane. Select it and open the Inspector window.
Edit the following properties:
- Set the Position property to X:
0, Y:0, Z:475. - Set the Scale property to X:
0.5, Y:1, Z:100.
Add a Ground Material
In the Project widow, click the plus sign at the top left and select Material. Name it Ground Material. Select it and in the Inspector window change the Base Map color to your desired ground color. Drag it onto the Plane object in the Hierarchy.
Modify the Main Camera
Select the Main Camera object in the Hierarchy and open the Inspector.
Edit the following properties:
- Set the Position property to X:
0, Y:4, Z:-5. - Set the Rotation property to X:
15, Y:0, Z:0.
Add a Player Capsule
In the Hierarchy, press the Create button and select 3D Object > Capsule. Rename it Player Root. Select it and open the Inspector window. Set the Position property to X: 0, Y: 0, Z: 0.
The capsule will be located midway into the ground but this will be correct height for spawning the Avatar shown in the next page.
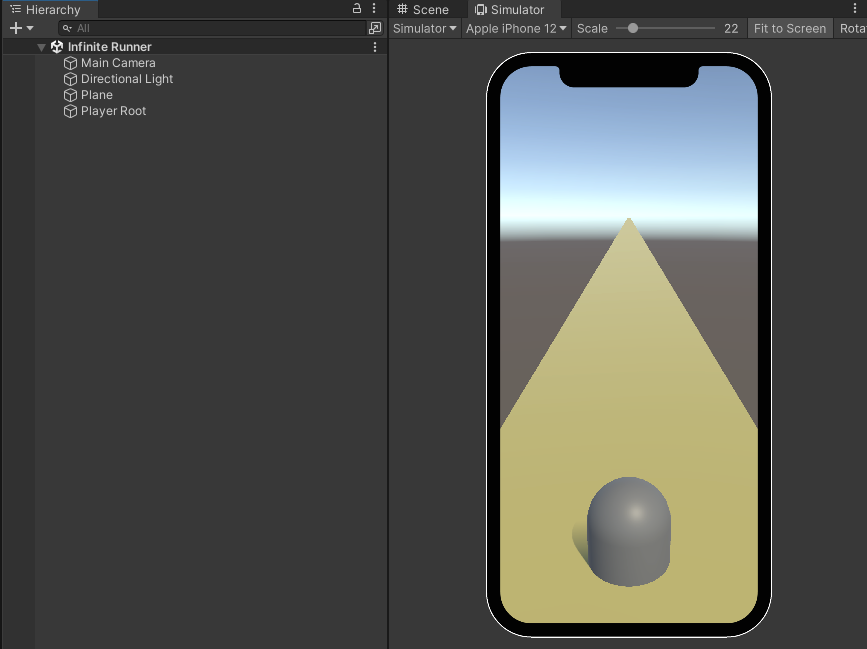
Check the Scene
The scene should now be setup with a camera facing down the ground plane and a player capsule front and center.

Create the Game Manager
The Game Manager will determine the current state of the game and have logic to transition to a new state.
Create a Genies Behaviour Script
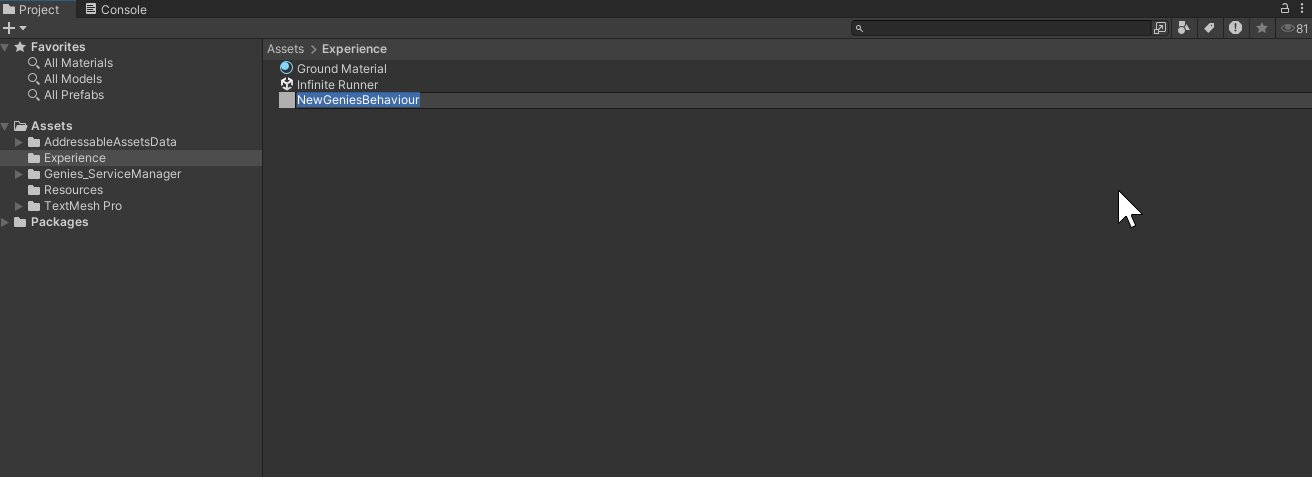
In the Project window, right click in the Assets > Experience folder and select GENIES > Create Scripts > Create Genies Behaviour Script. Rename the script to GameManager.

A Genies Script uses TypeScript as the programming language in order to make it easier for us to host Experiences on Party apps. Don't worry though - you'll quickly find it's just like writing Unity C#!
Checkout the TypeScript docs for more information.
Add the Code
Double click the GameManager script to open the file in VS Code.
Check out the VS Code page for more information on getting VS Code setup.
Replace the code with this:
import { GameObject, MonoBehaviour } from "UnityEngine";
/** This is an enumerator to describe a game state. */
export enum GameState {
INITIAL,
LOADING,
GAME_PLAY,
GAME_OVER
}
export default class GameManager extends MonoBehaviour {
/** This is an event that is triggered when the current GameState changes. */
@NonSerialized public OnGameStateChange: GeniesEvent<[GameState]> = new GeniesEvent<[GameState]>();
/** This is an instance of the GameManager singleton. */
@NonSerialized public static Instance: GameManager;
/** The game's current GameState value. */
private gameState: GameState;
Awake() {
//Establishes the GameManager singleton instance
if(GameManager.Instance == null) {
GameManager.Instance = this;
}else{
GameObject.Destroy(this.gameObject);
}
}
Start() {
//Set the game state to LOADING at the Start
this.ChangeGameState(GameState.LOADING);
}
/** @returns the game's current GameState value */
public GetGameState(): GameState {
return this.gameState;
}
/**
* This will set the current GameState value to a new value and trigger an event.
* @param newState the new GameState value
* @returns will return early if the new value equals the current value
*/
public ChangeGameState(newState: GameState) {
if (newState == this.gameState) {
return;
}
console.log("New Game State Change: ", newState)
this.OnGameStateChange.trigger(newState);
this.gameState = newState;
}
}
In order for scripts to trigger and listen to events in TypeScript, developers will need to use GeniesEvent which replaces the C# equivalent UnityEvent.
They work in a similar syntax:
//Create the event
let newEvent = GeniesEvent<[string]> = new GeniesEvent<[string]>();
//Add a listener method to the event
newEvent.addListener((s: string) => {
console.log(s);
})
//Trigger the event
newEvent.trigger("Hello World");
Check out the TypeScript API page for more information.
Create an Empty Game Object
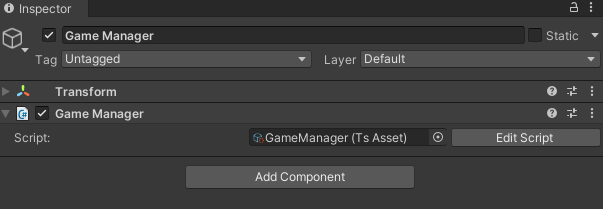
Create an empty Game Object in the Hierarchy and rename it Game Manager. Drag the GameManager script on top of the new empty object to add it as a component.

Test the Project
Press the Play button. The Console window should show a message confirming the gameState property is initially transitioned to GameState.LOADING (which is represented as the number 1).